When it comes to website success, things rarely work the way we assume. You’d think that a large investment—a grand, trendy gesture—will work wonders for your site’s engagement and conversion rate. However, the surprising answer is no. Website success in the modern digital landscape comes down to small changes, carefully taken and well-tracked. That’s where A/B testing comes in!
A/B Testing Beginner’s Guide: Understanding the Split Test
If you’re a complete newbie to online testing techniques for websites, then this guide on how to do A/B testing on a website for beginners is perfect for you. AB testing can be a small test you do before you make a change to the entire site. Or, it can be something you do after you’ve already implemented a web development or design strategy and want to know if it’s working.
However, know that A/B testing is accurate and actually helps only when you use the right variants and check for the right changes.
What Is A/B Testing
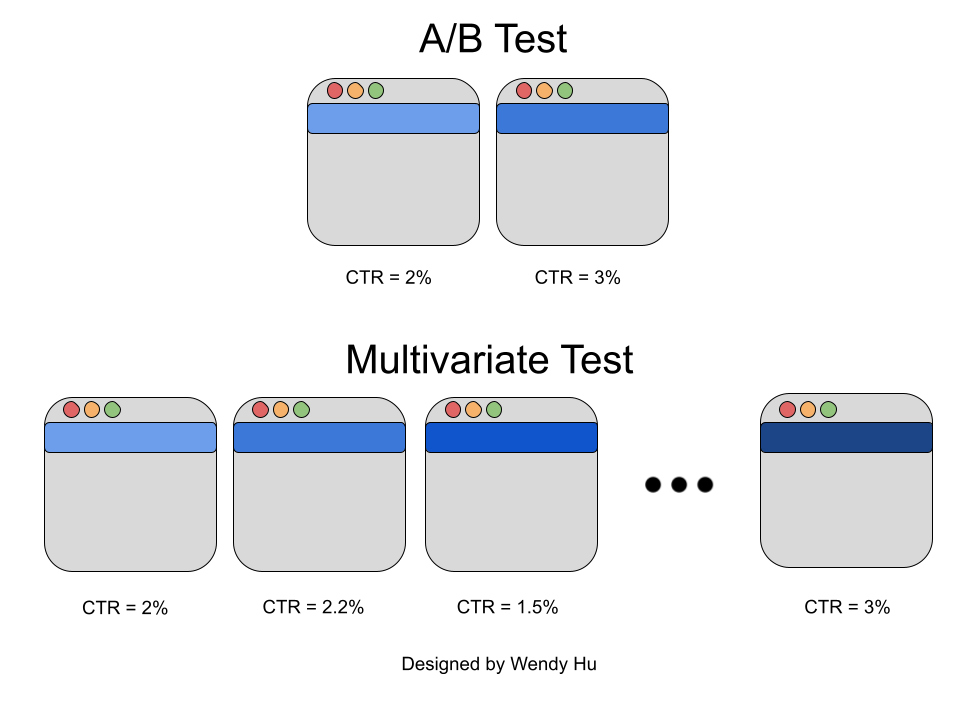
A/B testing for websites is an online experiment. Also known as split testing, it helps you compare two web pages or any other components of a website. The two samples differ slightly, usually concerning just one variant. If you put these through an A/B test, then you determine which version of the website component performs better.
Thus, you’ll need a reliable AB testing tool to conduct comparisons between variant changes. Given that you have the potential to drive more traffic, increase engagement, and improve website conversions with A/B testing—invest in the best possible, beginner-friendly A/B testing tools. Or, you can work with website experts who offer full-scale services—including tracking progress and generating performance reports.
So, Why the Need For A/B Testing?
If you’re investing your time and money into something, then wouldn’t it be great to know that it’s surefire success?
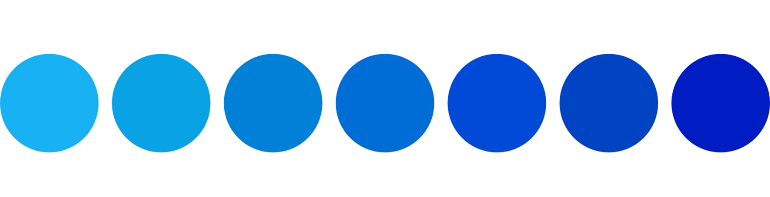
Take Google’s 50 Shades of Blue experiment as one of the leading A/B testing examples for beginners. Firstly, Google experimented with various shades of blue to enhance its color palette. Next, it improved user experience.
Ultimately, the search engine savant increased their advertising revenue by $200 million—simply as a result of color-based A/B testing and experimenting!
There’s no denying it; changing one website element and putting it to the test against the previous variant can help you make changes for the better—far, far better.
Let’s get specific. You gain a plethora of benefits by using A/B testing tools, including:
– Improve User Experience (UX)
A&B testing can be the secret weapon via which you perfect UI/UX designs. Since data-driven UI/UX design prioritizes the user—the data involved is the indirect feedback from the user through AB testing. By comparing two design versions with user experience (UX) testing, you can make improvements and aim for a better user journey.
– Higher Engagement
You can A/B test elements like headlines, call-to-action forms, images, fonts, and colors to see which leads to more engagement. Moreover, call to action (CTA) testing in particular is a necessary type of split testing for beginners looking to drive user engagement on the landing page and other web pages. Thus, making changes based on the winning tests will lead to better engagement for your website.
– Create Better Content Strategies
Whether we are talking about headlines or ad copy, certain parts of your content make a significant impression on your viewers and even affect purchase decisions. Therefore, consider A&B testing to figure out possible enhancements you can apply to present content—and that you will produce in the future.
– Cost-Effective Decisions
For startups and small-scale businesses, split testing for beginners is a gift of technology. Where experienced marketers with ample budgets make mistakes and invest in the wrong tools and services—so can you. The difference is, you don’t have that ‘oops’ budget. Why not conduct AB testing in digital marketing ASAP, so you can axe what’s not working and keep on what delivers growth and returns!
– Lower Bounce Rate
Segment AB testing identifies the right combination of elements that encourage visitors to stay on the website for longer periods of time. Furthermore, the longer your website visitors stay and engage with the content, the higher the bounce rate. As a result, this counts as a search engine optimization (SEO) win, making your website rank higher.
– High Conversion Rate
If you want to figure out what kind of pop-ups and buttons are most effective to turn website visits into subscriptions and purchases, then look no further than AB testing. It’s a simple yet highly efficient method that leads to higher website traffic conversion. Additionally, the insights you gain from this testing method can also be used in the future to drive a high conversion rate from the get-go!
– Statistically Relevant Improvements
In the context of experimentation with websites, statistical significance in A/B testing refers to the probability that the variance between your control (A) and test (B) versions is not a random chance. A/B testing relies on data, so you can easily identify a winning strategy. Statistical significance in A/B testing involves making improvements based on certain metrics such as page duration on a blog, click-through rate for email marketing signups, and more.
– Rapid, Actionable Results
Customer feedback forms, manually tracking website analytics long-term, and many other common methods of testing website success are effective—but time-consuming. On the other hand, following A/B testing best practices can often give you fast, valuable insights.
– Loyalty & Growth
Thus far, the benefits of A/B testing address speed, engagement, and sales. In addition to producing excellent tangible results from optimized changes, A/B testing also brings about better user satisfaction. You’re making changes based on how users interact—which means that these are changes for their convenience. This inspires customer trust, loyalty, and long-term growth for your brand.
How to Do A/B Testing On a Website for Beginners?
When it comes to AB testing in digital marketing—especially website AB testing—creating a checklist is vital for a beginner. The basics of A/B testing entail:
1. Pick a Website Element to Test
Are you going for an AB test to get the upper hand on conversion rate optimization for beginners? Or do you want to see if the images you’ve used are appealing enough? Use website analytics for A/B testing for key areas to measure (we’ll list the top priorities further on).
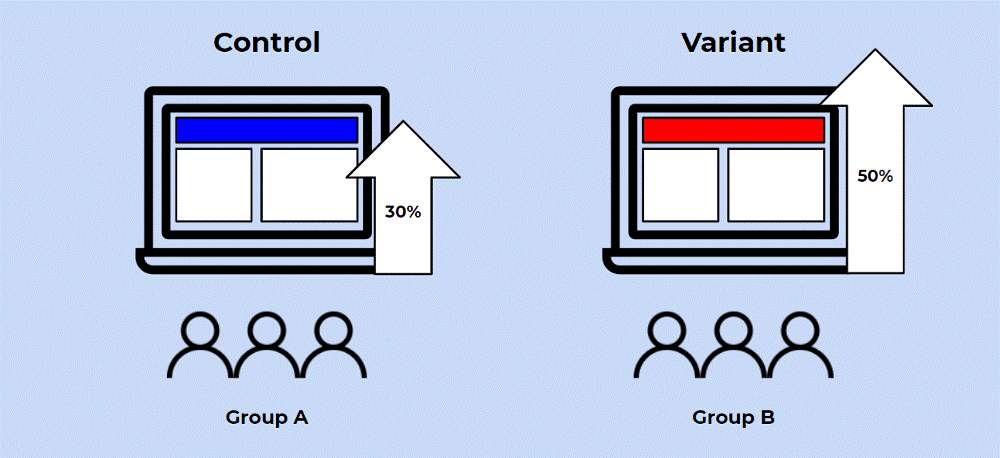
2. Create A and B (Control and Variant)
Once you’ve chosen the website component, create a change. The version you currently have is A (i.e. control), while the version you believe can make a difference for the positive is B (i.e. variant).
3. Decide On How Long To Run the Test
Do you intend to conduct heading, images, or call to action CTA testing for a week? A month? The duration of the test is a crucial factor for the accuracy of the results. Once more, we’ll discuss this aspect in detail further on.
4. Use Suitable A/B Testing Tools
Go for the best AB testing software you can find. You may lean toward free A/B testing tools for beginners. However, don’t underestimate the returns to be gained by investing a bit into AB testing!
5. Review and Repeat
Launch your test—and wait. Review the differences between response on control and variant elements. Then, take note of these, and repeat. As a matter of fact, successful A/B testing involves several split tests and investing time before you derive a conclusion.
Website Elements That Need Your Attention for A/B Testing
Looking to improve website conversions with A/B? You can test essentially anything on your website to uncover possible variant success. But how about saving time and resources with this handy list of top website elements to consider?
Call To Action (CTA)
A/B testing is essential for optimizing conversion rates, and your CTAs (Calls to Action) are THE source for getting viewers to convert. Therefore, conduct A/B testing call to action buttons to analyze two different versions of CTAs. As a result, you can determine which one helps with conversion rate optimization for beginners.
Landing Page
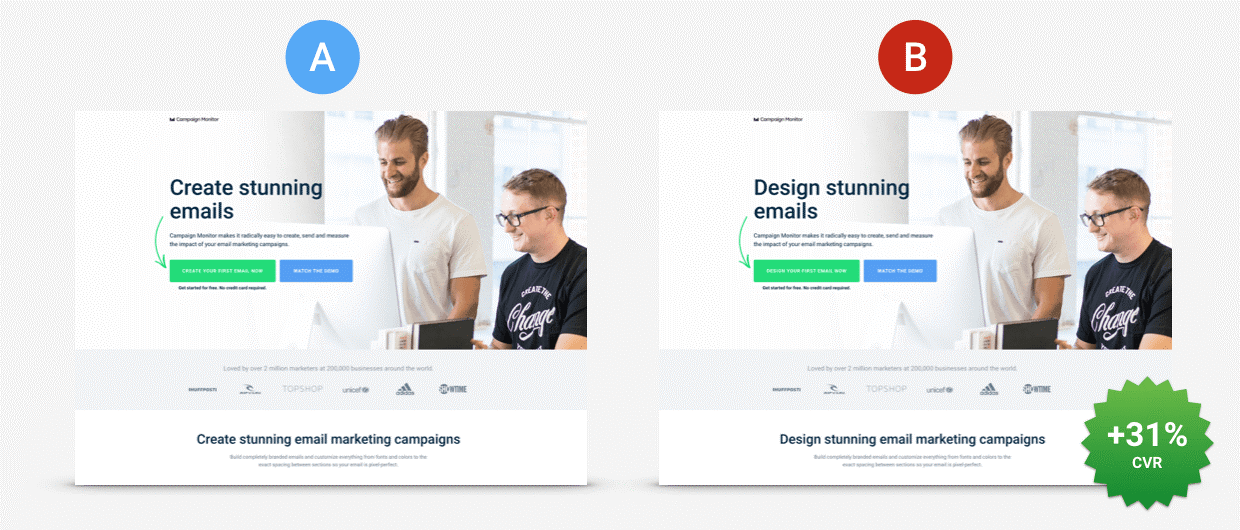
You can collect user behavior data and make improvements by investing in landing page optimization for beginners based on AB tests. One of the best A/B testing examples for beginners in this aspect is that of ConversionLab. The Norwegian digital marketing agency used dynamic text in landing pages to improve conversion rate by an impressive 31.4%!
The change in variant B, as you can spot in the image, was that the word ‘create’ (the standard text) changed to ‘design’ when a user landed on their page after searching for services to design emails.
Not only does this prove that landing pages matter, but that A/B testing for landing pages works. Going for landing page optimization for beginners the moment you launch your website can help you make a positive change.
Pop-Ups
When you’re trying out your beginner-friendly A/B testing tools, don’t forget to add pop-ups to the list. Compare control and variant versions to gain insight into which popup grabs the interest of your website visitors. Identify the key features of the successful popup, and incorporate these into future pop-up designs to grow your subscriber base effectively—and ultimately improve website conversions with A/B.
Headings
Use A/B testing website headlines to try out different headings for your web pages—and see which one works best. You can use headings to get ahead of website optimization for beginners with metrics such as reading time, bounce rate, and even conversions. Experiment with placement, typography, and color to find the perfect fit.
Images & Videos
Website optimization for beginners 101: Experiment with various image styles. Compare different images, like infographics to photographs. You can also consider incorporating short videos in lieu of static images—or simply add a short video within the image carousel for a detailed view of products. This way, you can successfully employ A/B testing for eCommerce websites.
How Long Should You Run An A/B Test
One important variable in AB tests is time—which is the duration in which you conduct the test. The answer to how long should you run an A/B test depends on which element you’re experimenting on. Generally, go for A/B testing in weekly increments, stopping where you feel you’ve gathered enough data to confirm that a change is necessary (or not needed).
Note: The duration for A&B testing should be the same for both the A and B variables (if testing a factor that requires separate testing, unlike landing pages or pop-ups). This way, you ensure that the user base viewing each version is the same.
Additionally, don’t run tests one after the other to avoid confusion. It’s one of the many errors to avoid as you seek clear-cut results. Speaking of evading mistakes as you try to follow A/B testing best practices.
Common Mistakes in A/B Testing For Beginners
Even while using the best free A/B testing tools for beginners or choosing website experts to run the test for you, there may be decisions you should avoid.
- Changing multiple variables in one test: Did you achieve a better website traffic conversion rate because you made that heading larger or because of the button replacement? Stick to one or a couple of variants at a time to accurately know what’s working for you.
- Not making A & B vastly different: A color alteration or replacing a focus word during call to action CTA testing is what you call a ‘change’. Shifting the spacing by a centimeter or using similar-looking fonts may be a waste of resources.
- Shying away from innovation: Segment AB testing lets you improve what’s not working for your website—and helps shape future website design. That said, don’t let your AB test wins keep you from taking risks that may end up in amazing website accomplishments!
- Ignoring external factors: Take external factors like peak purchase time, inflation, weather, holidays, and others before taking action based on an A/B test result alone. Since we’re talking about numbers and website analytics for A/B testing, factor in non-tangible reasons too.
- Testing where changes are not needed: Don’t try to fix it if it’s working perfectly. A small difference in a variant (such as a 2% increase in demo requests) during segment AB testing does not call for costly and time-consuming revamps.
If you’re looking for a seamless A/B test experience without errors, while leveraging the benefits of AB testing software to the max—turn to the pros!
A/B Testing With Urban Software Pros: Split Testing For Beginners Made Easy!
Looking to improve your website through A/B testing? We provide complete A/B testing support to website owners to help them make data-driven decisions for more traffic, engagement, and conversions!
If you want to optimize your website features with A/B split testing, Urban Software is here to help. Reach out to us by calling +15595540082 / +971527174508 or email us at info@urbansoftware.tech to schedule a free consultation!