Is your website ready for mobile viewing? And no, you don’t need a brand-new design. Instead of customizing separate designs, you customize one design to provide the same user experience across different devices—that design is responsive web design!
There are endless responsive web design benefits—but what matters most is increasing loyalty and growth, as accessible responsive design enhances user experience. Mobile friendly website design allows your visitors to easily get information, and interact smoothly and intuitively—so what are you waiting for?
Here’s the only guide you’ll need to know how to develop a responsive website!
The Need for Making a Website Accessible With Responsive Design
The responsive website meaning is pretty simple: a design layout that features elements compatible with different screen sizes.
Responsive Web Design Benefits
A responsive web design framework approach can be a fantastic strategy for all kinds of businesses—especially those that cater to mobile users as their main audience. Here are a few reasons why you need to jump on the bandwagon:
Faster Website Loading Speed on Mobile: The importance of website speed for mobile users is something to concern yourself with for design with a strong impact on conversions. Therefore, minify HTML, CSS, and JavaScript to deliver optimal mobile friendly website design with quick loading times.
High Ranking on Search Engine Result Pages: Yes, improving your website’s search engine optimization (SEO) performance is possible by implementing a responsive web design framework. This assists search engines in understanding your site’s layout and information, leading to better indexing. Additionally, the benefits of responsive design for SEO include low bounce rates, increasing site ranking.
Effortless Compatibility with Changes: New devices, each more technologically sound than its predecessor, introduce different layouts. Opting for responsive website design services ultimately saves resources in the long run. Getting website development services with a focus on responsive layout keeps your pages compatible with technologies in the future.
Adaptive Vs Responsive Website: Which Is Better?
When learning how to develop responsive website, many marketers and amateur developers mix two main frameworks for mobile web design: responsive and adaptive. Both optimize websites for mobile devices, targeting spacing, positioning, and image sizes for different screen sizes.
However, there’s a slight change in the way both these approach website adjustment for mobile, hence the reason why designers debate adaptive vs responsive websites. Before you learn how to develop responsive website, understand whether adaptive or responsive layout design is more effective in creating a mobile-friendly website.
Responsive Web Design
In a responsive website, there is a one-design-for-all approach. The basic responsive website meaning is that each web design element adapts to different device sizes. Therefore, responsive web design is cost-effective, with the only drawback being the potential of disruptions in image sizes or text spacing. However, the right responsive website builder can help you ensure error-free responsive web design.
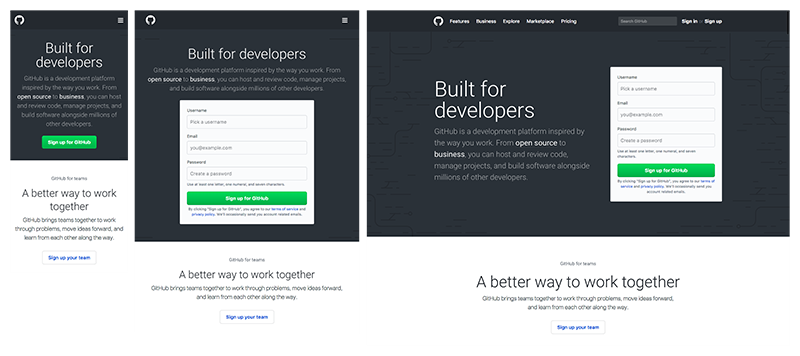
One of the smoothest responsive website examples is GitHub’s website, which offers a consistent web design across various devices. Certain design elements—including the signup form, columns, and menu—and hidden or altered beyond a certain size. This can be achieved via responsive design.
Adaptive Web Design
Here, you create separate website designs for different device types. Thus, getting a responsive website design company to build a series of design layouts on every specific device can become very expensive. Adaptive website design may not be very practical in the long run.
How to Implement Responsive Web Design In 2024
As of 2024, a responsive web design is no longer an option, but a necessary part of every brand’s digital front. After all, over 60% of your website traffic comes from mobile devices. However, applying responsive web design requires a focus on various intricacies. Here are the basics of how to build a responsive site.
Fluid Grid Systems
Add fluid grid systems, so that your responsive website adjusts design elements to fit the screen and pixels. The fluid grid layout or ‘liquid layout’ employs an algorithm that calculates each UI component’s width as a percentage.
The content block, image, and padding all contribute to a total of 100% width. As the fluid grid algorithms take action, these widths adjust according to the screen itself.
Flexible Images and Media
When it comes to media queries for responsive design, prioritize CSS methods that can adjust element styles according to the device’s screen. Whether we’re talking about screen width and height, or spacing and clarity, go for tailored designs that work across different devices.
Additionally, set images and videos to a maximum width of 100%. This way, the visual elements on your responsive layout design scale properly within their containers.
Responsive Navigation Menus
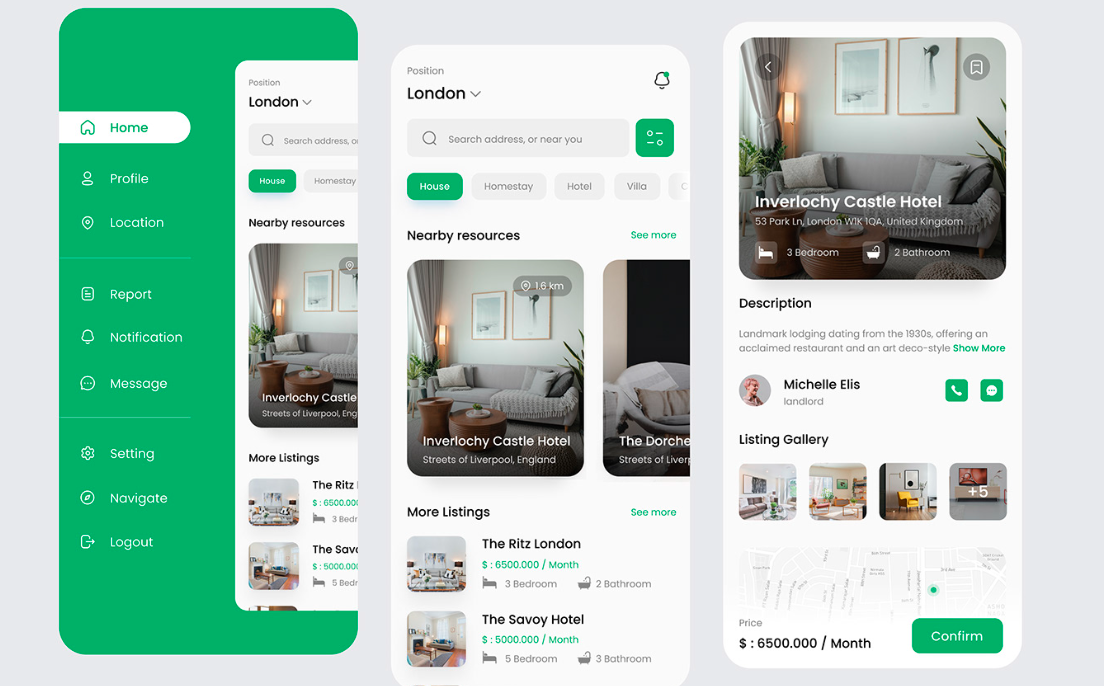
For responsive navigation menus, user interface (UI) design plays a crucial role. Focus on a clean design with clear text according to the website’s content. Here’s one of the ideal responsive website examples:
It’s apparent that the navigation menu will be easy to access and consistent on all devices and browsers. Utilize size, spacing, and contrast design elements to enhance readability and user experience (UX). Additionally, go for hamburger, drop-down, or off-canvas menus to adjust contents according to space.
Moreover, you can get expert help from responsive design website builder for a smooth nav menu transition.
Touchscreen Optimization
How to make a responsive website that stands as an example for every other business in your industry? Make it touchscreen-compatible at every level. Your design should have an open and clear format.
Here’s how to optimize buttons for touchscreens: Make sure buttons and other interactive elements are big enough for tapping. Additionally, establish sufficient space between elements to avoid accidental taps. Moreover, when adding vital controls, don’t forget to position according to the user’s thumb reach.
Mobile-First Design Approach
Did you know that the majority of the e-commerce growth is driven by consumers using mobile devices for purchases? A mobile-first design approach is now an element for survival in a competitive digital landscape.
Simply put, when designing a site with a “mobile-first” approach, you begin with the mobile version and then adjust it for larger screens. Some of the best practices for mobile-first web design are:
- Concise & Relevant Content: Identify the main website content and give it focus for the mobile version (you can use a collapsible design to compress content such as lengthy descriptions, FAQs, and so on). Moreover, keep the content brief, directly addressing mobile user needs.
- Fluid & Compatible Typography: Typography can make or break your visitor’s interest—especially on a mobile-version website. Therefore, use font that is easy to read on a smaller screen. Additionally, use percentages (or ems) for font sizes and line heights to scale text down or up on various devices.
- Cross-Browser Compatibility: Check your website on various mobile browsers such as Chrome, Edge, Firefox, and Safari. Make sure that your design functions smoothly on all these platforms. Moreover, check various devices and browsers in real-life scenarios to guarantee a smooth user experience.
Future Trends in Responsive Web Design to Add to Your List
Whether you’re choosing free responsive website templates or partnering with a responsive website development company, don’t forget to consider the responsive website elements that every website will have in the future. Get a head start!
Inclusive Features
It’s essential that your responsive website provides a stellar experience—for everyone. Inclusive design features accessibility elements like alt text for images, screen reader compatibility, and keyboard navigation. Inclusive web design is a step forward in ethical considerations, but also an opportunity for you to gain wider reach in your industry. Therefore, make sure that no matter their abilities, your entire target audience can seamlessly access your website.
Foldable Web Design
Foldable mobile devices have made their way into the market—Samsung’s Z Fold and Z Flip phones setting a new standard for creative minds. It’s only a matter of time till a fold/flip phone-compatible design becomes a priority for every responsive website development company around the world. Thus, consider foldable web design to provide a superb user experience and drive engagement on folding devices. Your foldable layout should accommodate different screen sizes and orientations—flip or fold.
Voice Search Optimization
Voice-based search leads a significant part of search queries on all major search engines—a trend that will grow with time. Thus, make sure you are preparing for voice search with responsive design. Additionally, well-structured content makes it easier for bots to comprehend your website data and recognize your relevance to voice queries.
Dark Mode Compatibility
Offering ease of reading, eye health benefits, and batter–saving capabilities, the popularity of dark mode in mobile devices comes as no surprise. Therefore, test that your website is visually appealing in both light and dark themes. Moreover, offer your users a seamless way to switch between modes if necessary.
Nail Modern Responsive Web Design with Urban Software!
You know how to make a responsive website—but there is no comparison of the website you get by opting for the skill and experience of experts in responsive website design services!
At Urban Software, we can deliver any kind of web design project that requires top-notch responsive design elements. We also provide free responsive website templates with web development services or tailor one from scratch as per your brand’s persona. Call us today at +15595540082 / +971527174508 or email us at info@urbansoftware.tech to set up a free web design consultation today!